Wagtail Tutorial Series:
To learn more about Wagtail CMS, please check Build Blog With Wagtail CMS (4.0.0)
- Create Wagtail Project
- Modern Frontend Techs for Wagtail
- Dockerizing Wagtail App
- Add Blog Models to Wagtail
- How to write Wagtail page template
- Create Stylish Wagtail Pages with Tailwind CSS
- How to use StreamField in Wagtail
- Wagtail Routable Page
- Add Pagination Component to Wagtail
- Customize Wagtail Page URL
- Add Full Text Search to Wagtail
- Add Markdown Support to Wagtail
- Add LaTeX Support & Code Highlight In Wagtail
- How to Build Form Page in Wagtail
- How to Create and Manage Menus in Wagtail
- Wagtail SEO Guide
- Online Demo http://wagtail-blog.accordbox.com/
- Source code: https://github.com/AccordBox/wagtail-tailwind-blog
Wagtail Tips:
- Wagtail Tip #1: How to replace ParentalManyToManyField with InlinePanel
- Wagtail Tip #2: How to Export & Restore Wagtail Site
Write style in Wagtail:
- How to use SCSS/SASS in your Django project (Python Way)
- How to use SCSS/SASS in your Django project (NPM Way)
Other Wagtail Topics:
Objective
By the end of this chapter, you should be able to:
- Add Markdown support to our Wagtail project.
Setup wagtail-markdown
We will use wagtail-markdown to help us.
Update requirements.txt
wagtail-markdown==0.10.0
$ docker-compose build
$ docker-compose up -d
$ docker-compose logs -f
Add wagtailmarkdown to INSTALLED_APPS in wagtail_app/settings.py
INSTALLED_APPS = [
# code omitted for brevity
'wagtailmarkdown', # new
# code omitted for brevity
]
Model
Update wagtail_app/blog/blocks.py
from wagtailmarkdown.blocks import MarkdownBlock
class BodyBlock(StreamBlock):
h1 = CharBlock()
h2 = CharBlock()
paragraph = RichTextBlock()
markdown = MarkdownBlock(icon="code") # new
image_text = ImageText()
image_carousel = ListBlock(ImageChooserBlock())
thumbnail_gallery = ListBlock(ImageChooserBlock())
Notes:
- We add
markdown = MarkdownBlock(icon="code")to theBodyBlock
Migrate the db
$ docker-compose run --rm web python manage.py makemigrations
$ docker-compose run --rm web python manage.py migrate
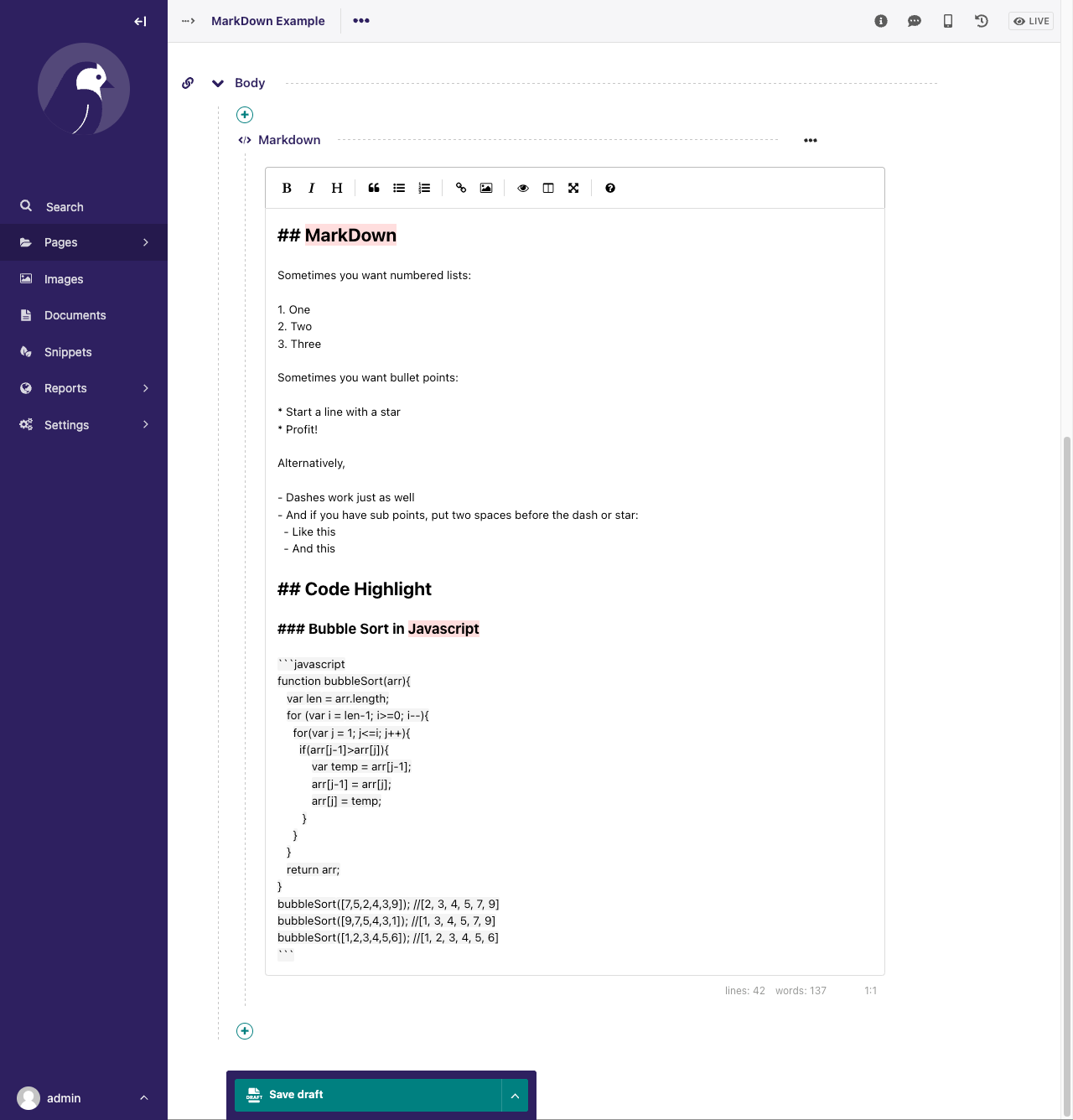
Next, let's try to add some example markdown content to the post page.

Notes:
- We can notice the markdown editor has good style and toolbar, which built on easy-markdown
- If you are interested how it is implemented (with custom
Widget), you can check source code here
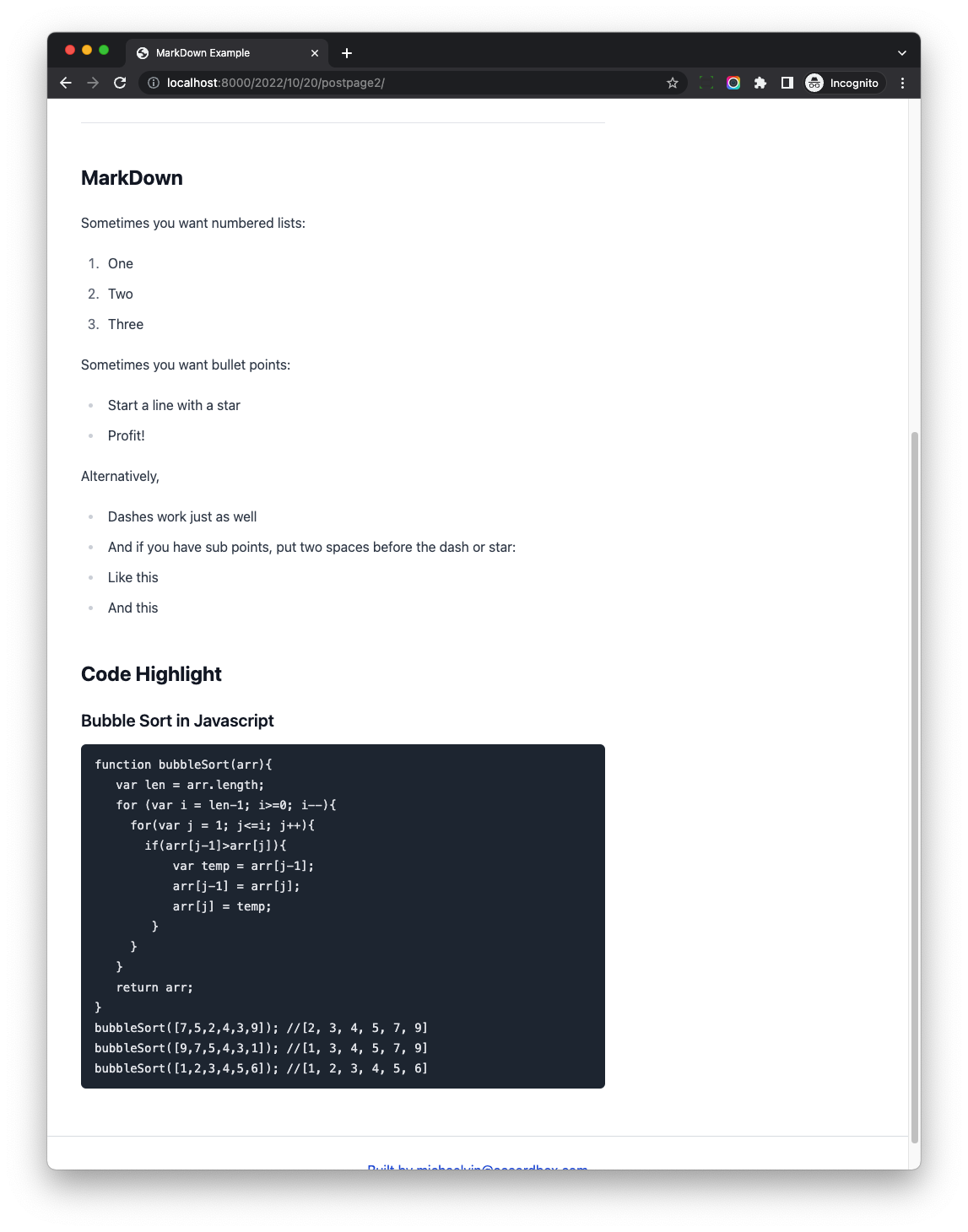
The Markdown content can be rendered successfully.

But the code block have no theme, let's fix it.
- We will use highlightjs since it looks better than
Pygments
Template
Update wagtail_app/templates/blog/post_page.html
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block extra_css %}
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/styles/monokai-sublime.min.css"
integrity="sha512-ade8vHOXH67Cm9z/U2vBpckPD1Enhdxl3N05ChXyFx5xikfqggrK4RrEele+VWY/iaZyfk7Bhk6CyZvlh7+5JQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"/>
{% endblock %}
{% block content %}
<div class="prose max-w-full">
{% image page.header_image original as header_image %}
<img src="{{ header_image.url }}" alt="{{ header_image.alt }}">
<h1>{{ page.title }}</h1>
<hr/>
<div></div>
</div>
<div class="prose max-w-full">
{% include "blog/components/streamfield.html" %}
</div>
{% endblock %}
{% block extra_js %}
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/highlight.min.js"
integrity="sha512-gU7kztaQEl7SHJyraPfZLQCNnrKdaQi5ndOyt4L4UPL/FHDd/uB9Je6KDARIqwnNNE27hnqoWLBq+Kpe4iHfeQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>hljs.highlightAll();</script>
{% endblock %}
Notes:
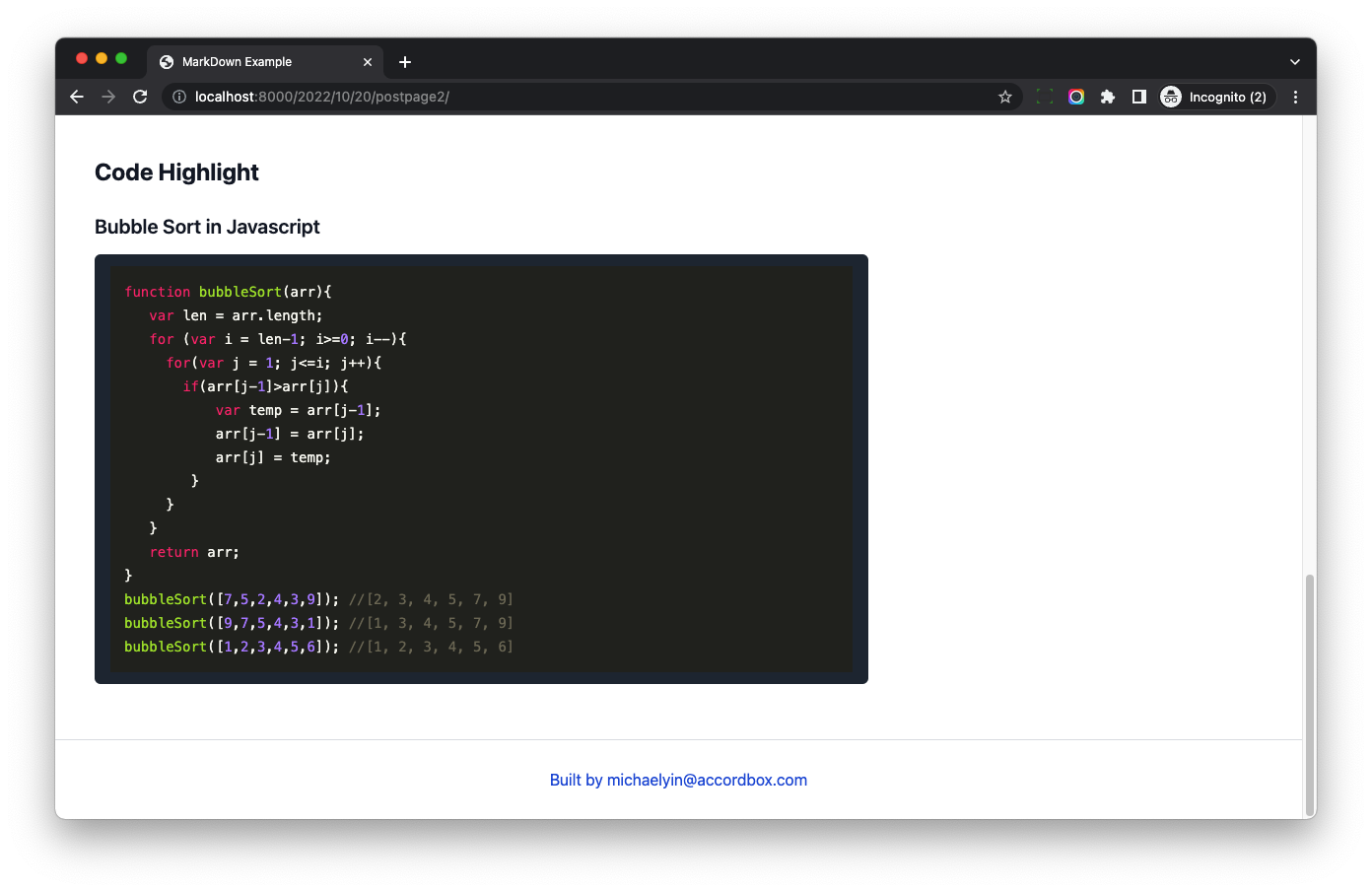
- In
extra_css, we import ahighlightjsthememonokaicss file. - In
extra_jsblock, we importhighlightjsand callhljs.highlightAll()to highlight allpre codeelement.
Let's take a look at final result

Wagtail Tutorial Series:
To learn more about Wagtail CMS, please check Build Blog With Wagtail CMS (4.0.0)
- Create Wagtail Project
- Modern Frontend Techs for Wagtail
- Dockerizing Wagtail App
- Add Blog Models to Wagtail
- How to write Wagtail page template
- Create Stylish Wagtail Pages with Tailwind CSS
- How to use StreamField in Wagtail
- Wagtail Routable Page
- Add Pagination Component to Wagtail
- Customize Wagtail Page URL
- Add Full Text Search to Wagtail
- Add Markdown Support to Wagtail
- Add LaTeX Support & Code Highlight In Wagtail
- How to Build Form Page in Wagtail
- How to Create and Manage Menus in Wagtail
- Wagtail SEO Guide
- Online Demo http://wagtail-blog.accordbox.com/
- Source code: https://github.com/AccordBox/wagtail-tailwind-blog
Wagtail Tips:
- Wagtail Tip #1: How to replace ParentalManyToManyField with InlinePanel
- Wagtail Tip #2: How to Export & Restore Wagtail Site
Write style in Wagtail:
- How to use SCSS/SASS in your Django project (Python Way)
- How to use SCSS/SASS in your Django project (NPM Way)
Other Wagtail Topics:

