Wagtail Tutorial Series:
To learn more about Wagtail CMS, please check Build Blog With Wagtail CMS (4.0.0)
- Create Wagtail Project
- Modern Frontend Techs for Wagtail
- Dockerizing Wagtail App
- Add Blog Models to Wagtail
- How to write Wagtail page template
- Create Stylish Wagtail Pages with Tailwind CSS
- How to use StreamField in Wagtail
- Wagtail Routable Page
- Add Pagination Component to Wagtail
- Customize Wagtail Page URL
- Add Full Text Search to Wagtail
- Add Markdown Support to Wagtail
- Add LaTeX Support & Code Highlight In Wagtail
- How to Build Form Page in Wagtail
- How to Create and Manage Menus in Wagtail
- Wagtail SEO Guide
- Online Demo http://wagtail-blog.accordbox.com/
- Source code: https://github.com/AccordBox/wagtail-tailwind-blog
Wagtail Tips:
- Wagtail Tip #1: How to replace ParentalManyToManyField with InlinePanel
- Wagtail Tip #2: How to Export & Restore Wagtail Site
Write style in Wagtail:
- How to use SCSS/SASS in your Django project (Python Way)
- How to use SCSS/SASS in your Django project (NPM Way)
Other Wagtail Topics:
Objective
By the end of this chapter, you should be able to:
- Customize Markdown Renderer
- Add Latex support to the Markdown
Background
In the previous chapter, we have used wagtail-markdown to help us write content in Markdown and render it to HTML.
The markdown renderer is built on python-markdown, you can check Github source code to learn more.
We can also add extension to change, extend the behavior of the parser without having to edit the actual source files. Some extensions have been included with python-markdown, you can check the official doc to get more detail. extension
Since many Python developers work in the AI/ML area, here we will add extension to make our post page support Latex.
LaTeX is a document preparation system for high-quality typesetting which includes features designed for the production of technical and scientific documentation
MathJax is an open-source JavaScript display engine for LaTeX, MathML, and AsciiMath notation that works in all modern browsers
So here is the workflow:
- We tell
python-markdowncontent in$...$and$$...$$isLatex - We use
MathJaxto display theLatexcontent on the browser.
python-markdown-math
Update requirements.txt to add python-markdown-math
python-markdown-math==0.8
$ docker-compose build
$ docker-compose up -d
$ docker-compose logs -f
Render Markdown
Create wagtail_app/blog/utils.py
import markdown
def render_markdown(value):
html = markdown.markdown(
value,
extensions=[
"extra",
"mdx_math",
],
output_format="html5",
)
return html
Notes:
- Here we created
render_markdownfunction, it would runPython markdownto render the markdown content to HTML - The
extrais built-in extension fromPython markdown mdx_mathis frompython-markdown-math
Templates
Update wagtail_app/blog/templatetags/blogapp_tags.py
from wagtail_app.blog.utils import render_markdown
@register.filter(name='markdown')
def markdown(value):
return render_markdown(value)
We created a custom Django filter markdown
Update wagtail_app/templates/blog/components/streamfield.html
{% load static wagtailcore_tags blogapp_tags %}
{% with blocks=page.body %}
{% for block in blocks %}
{% if block.block_type == 'h1' %}
<div>
<h1>{{ block.value }}</h1>
</div>
{% elif block.block_type == 'h2' %}
<div>
<h2>{{ block.value }}</h2>
</div>
{% elif block.block_type == 'paragraph' %}
<div>
{{ block.value|richtext }}
</div>
{% elif block.block_type == 'image_text' %}
<div>
{% include 'blog/blocks/image_text.html' with block=block only %}
</div>
{% elif block.block_type == 'image_carousel' %}
<div>
{% include 'blog/blocks/image_carousel.html' with block=block only %}
</div>
{% elif block.block_type == 'markdown' %}
{{ block.value|markdown|safe }}
{% else %}
<section class="block-{{ block.block_type }}">
{{ block }}
</section>
{% endif %}
{% endfor %}
{% endwith %}
Notes:
- For
markdowntype, we use the custommarkdownfilter to process it and render it to HTML. - By default, Django would do
auto-escape, we can disable this behavior with thesafefilter. You can check Django doc: safe tag to learn more. - If you want to sanitize html generated from markdown, please check bleach and this code
MathJax
Update wagtail_app/templates/blog/post_page.html
{% extends "base.html" %}
{% block content %}
...
{% endblock %}
{% block extra_js %}
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: ["tex2jax.js"],
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [['$','$']],
displayMath: [['$$','$$']] ,
processEscapes: true
},
"HTML-CSS": { availableFonts: ["TeX"] }
});
</script>
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/[email protected]/MathJax.js">
</script>
{% endblock %}
Notes:
- We added
MathJaxcode to theextra_jsblock. - What you should notice is the
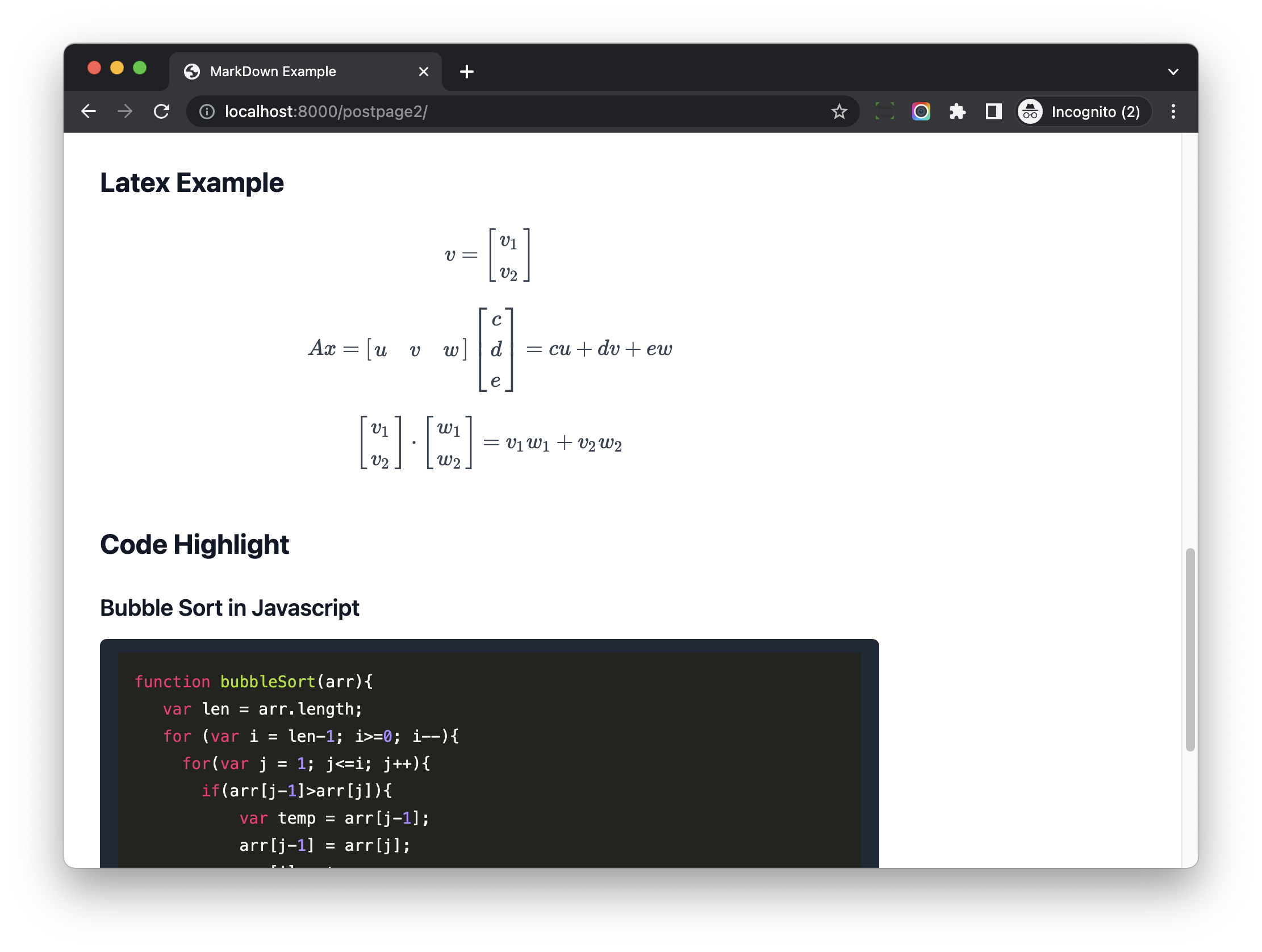
inlineMathanddisplayMathin the config section. Let's take a look at the final result.

Notes:
Python has great ecosystem, if you want to do more with Markdown, you can check:
Wagtail Tutorial Series:
To learn more about Wagtail CMS, please check Build Blog With Wagtail CMS (4.0.0)
- Create Wagtail Project
- Modern Frontend Techs for Wagtail
- Dockerizing Wagtail App
- Add Blog Models to Wagtail
- How to write Wagtail page template
- Create Stylish Wagtail Pages with Tailwind CSS
- How to use StreamField in Wagtail
- Wagtail Routable Page
- Add Pagination Component to Wagtail
- Customize Wagtail Page URL
- Add Full Text Search to Wagtail
- Add Markdown Support to Wagtail
- Add LaTeX Support & Code Highlight In Wagtail
- How to Build Form Page in Wagtail
- How to Create and Manage Menus in Wagtail
- Wagtail SEO Guide
- Online Demo http://wagtail-blog.accordbox.com/
- Source code: https://github.com/AccordBox/wagtail-tailwind-blog
Wagtail Tips:
- Wagtail Tip #1: How to replace ParentalManyToManyField with InlinePanel
- Wagtail Tip #2: How to Export & Restore Wagtail Site
Write style in Wagtail:
- How to use SCSS/SASS in your Django project (Python Way)
- How to use SCSS/SASS in your Django project (NPM Way)
Other Wagtail Topics: